女王男奴
女王的服务
- Created: 08/11/2011
- latest Update: 08/12/2011
- By: Simon Stamm (~Stammi)
- themes.stammtec.de/grape/
- Email: support@stammtec.de
Thank you for purchasing my first theme here on ThemeForest. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
女王信息大全账号
s女王电话微信qq
Grape is a professional and very flexible admin template for huge and small backend solutions. It includes custom plugins, forms, validations, charts, tables, notifications and much more. The template is built on HTML5 with CSS3 features powered by jQuery and modernizr.
女王虐女奴
-
css
- 960.css Grid-System fixed
- 960.fluid.css Grid-System fluid
- buttons.css Button-Styles
- charts.css Chart-Styles
- forms.css Form-Styles
- icons.css Icons
- jquery-ui-1.8.15.custom.css jQuery UI
- lists.css List-Styles
- main.css Main Styles and Template
- notifications.css Notifications
- style.css Boilerplate Styles
- tables.css Table-Styles (for DataTables)
- typography.css Typography
-
js
-
libs
- jquery-1.6.2.js
- jquery-1.6.2.min.js
- modernizr-2.0.6.min.js
-
mylibs
- excanvas.js
- jquery.dataTables.js
- jquery.dataTables.min.js
- jquery.localscroll-1.2.7-min.js
- jquery.notifications.js
- jquery.scrollTo-1.4.2-min.js
- jquery.slidernav.js
- jquery.slidernav.min.js
- jquery.tipsy.js
- jquery.uniform.js
- jquery.uniform.min.js
- jquery.validate.js
- jquery.validate.min.js
- jquery.visualize.js
- jquery-ui-1.8.15.custom.min.js
- common.js Generic functions
- plugins.js Lightweight wrapper for consolelog
- script.js Generic scripts
-
libs
- 404.html
- alert_boxes.html
- charts.html
- dashboard.html
- forms.html
- list_block.html
- list_contact.html
- list_shortcut.html
- login.html
- notifications.html
- table.html
- tabs.html
- tooltips.html
艾彩女王
Icons
- Diagona Icon Set
女主之家论坛 - 中国女王信息大全 Copyright © 2011 Yusuke Kamiyamane. All rights reserved.
http://p.yusukekamiyamane.com
- Fugue Icon Set
女主之家论坛 - 中国女王信息大全 Copyright © 2011 Yusuke Kamiyamane. All rights reserved.
http://p.yusukekamiyamane.com
- IconSweets2
女主之家论坛 - 中国女王信息大全 Copyright © 2011 Yummygum
http://www.yummygum.nl
- Crystal
女主之家论坛 - 中国女王信息大全 Copyright © 2011 Everaldo Coelho
http://everaldo.com
- Silk
女主之家论坛 - 中国女王信息大全 Copyright © 2006 famfamfam
http://famfamfam.com
JavaScript
- jQuery - http://jquery.com
- jQuery UI - http://jqueryui.com
- modernizr - http://modernizr.com
- DataTables - http://datatables.net
- LocalScroll - http://flesler.blogspot.com
- jGrowl - http://stanlemon.net
- SliderNav - http://mdolon.com
- tipsy - http://onehackoranother.com
- Uniform - http://pixelmatrixdesign.com
- Validate - http://bassistance.de
- Visualize - http://filamentgroup.com
Start全国女王论坛
To start with Grape, I have included a "empty" file (_empty.html) where you can see the general markup and structure.
The template is divided into four (4) main parts:
-
"header"
- "toolbox-header"
- "user-info"
-
"sidebar"
- "search-bar"
- "login-details"
- "nav"
-
"main"
- "title-bar" (Breadcrumbs)
- "main-content"
- "footer"
The best way to understand Grape is to analyze each demonstration page with FireBug.
女王虐女奴
女主天地论坛
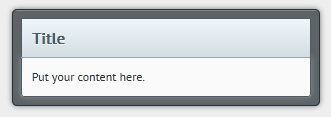
Grape provides a simple markup to easily create blocks around your content.
General markup
<div class="block-border">
<div class="block-header">
<h1>Title</h1>
</div>
<div class="block-content">
<p>Put your content here.</p>
</div>
</div>

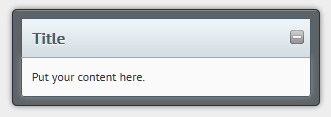
Closable Block
Simply add a <span></span> after the <h1>Title</h1> in the block-header.
<div class="block-border">
<div class="block-header">
<h1>Title</h1><span></span>
</div>
<div class="block-content">
<p>Put your content here.</p>
</div>
</div>

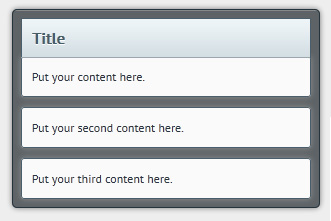
Combined Blocks
You can also add more "block-content"s in a block-border.
<div class="block-border">
<div class="block-header">
<h1>Title</h1>
</div>
<div class="block-content">
<p>Put your content here.</p>
</div>
<div class="block-content">
<p>Put your second content here.</p>
</div>
<div class="block-content">
<p>Put your third content here.</p>
</div>
</div>

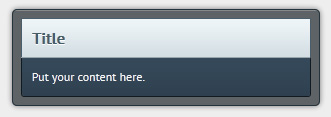
Dark Background
To give a content-block a dark-bg, just use the class "dark-bg".
<div class="block-border">
<div class="block-header">
<h1>Title</h1>
</div>
<div class="block-content dark-bg">
<p>Put your content here.</p>
</div>
</div>

Action Bar
<div class="block-border">
<div class="block-header">
<h1>Title</h1>
</div>
<div class="block-content">
<p>Put your content here.</p>
<div class="block-actions">
</div>
</div>
</div>

女王资料
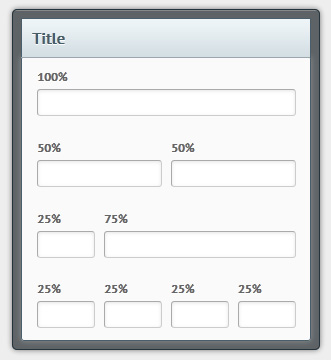
Grid
<div class="block-border">
<div class="block-header">
<h1>Title</h1>
</div>
<form id="form" class="block-content form" action="" method="post">
<div class="_100">
<p><label for="100">100%</label><input id="100" type="text" value=""/></p>
</div>
<div class="_50">
<p><label for="50">50%</label><input id="50" type="text" value=""/></p>
</div>
<div class="_50">
<p><label for="50">50%</label><input id="50" type="text" value=""/></p>
</div>
<div class="_25">
<p><label for="25">25%</label><input id="25" type="text" value=""/></p>
</div>
<div class="_75">
<p><label for="75">75%</label><input id="75" type="text" value=""/></p>
</div>
<div class="_25">
<p><label for="25">25%</label><input id="25" type="text" value=""/></p>
</div>
<div class="_25">
<p><label for="25">25%</label><input id="25" type="text" value=""/></p>
</div>
<div class="_25">
<p><label for="25">25%</label><input id="25" type="text" value=""/></p>
</div>
<div class="_25">
<p><label for="25">25%</label><input id="25" type="text" value=""/></p>
</div>
</div>
</div>

For more examples please look at the forms.html.
女王踩踏
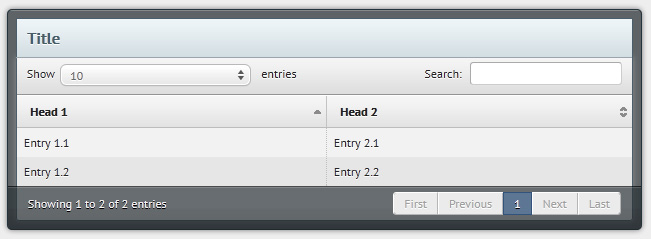
Grape uses the DataTables-plugin. Standalone tables are coming in the next updates.
HTML
<div class="block-border">
<div class="block-header">
<h1>Title</h1>
</div>
<div class="block-content">
<table id="table-example" class="table">
<thead>
<tr>
<th>Head 1</th>
<th>Head 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Entry 1.1</td>
<td>Entry 2.1</td>
</tr>
<tr>
<td>Entry 1.2</td>
<td>Entry 2.2</td>
</tr>
</tbody>
</table>
</div>
</div>
JavaScript
$().ready(function() {
$('#table-example').dataTable();
});

皮靴女王
Please have a look at charts.html, to see examples. A completion for this documentation comes in the next update.
女王脚奴
Please have a look at list_block.html, list_shortcut.html and list_contact.html, to see examples. A completion for this documentation comes in the next update.
女王扇耳光
Please have a look at tabs.html, to see examples. A completion for this documentation comes in the next update.
高跟女王鞋
This template uses jGrowl for the notifications. The usage is very simple:
$.jGrowl("Message", { theme: 'success' });
Available 'themes':
- success
- error
- information
- warning
- saved
艾丝女王
Please have a look at alert_boxes.html, to see examples. A completion for this documentation comes in the next update.
女王信息
Please have a look at tooltips.html, to see examples. A completion for this documentation comes in the next update.
女王交流社区
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.
And remember: I made this theme with love, so I hope you can enjoy it. ![]()
Simon Stamm (Stammi)